Why Mobile Optimization Matters
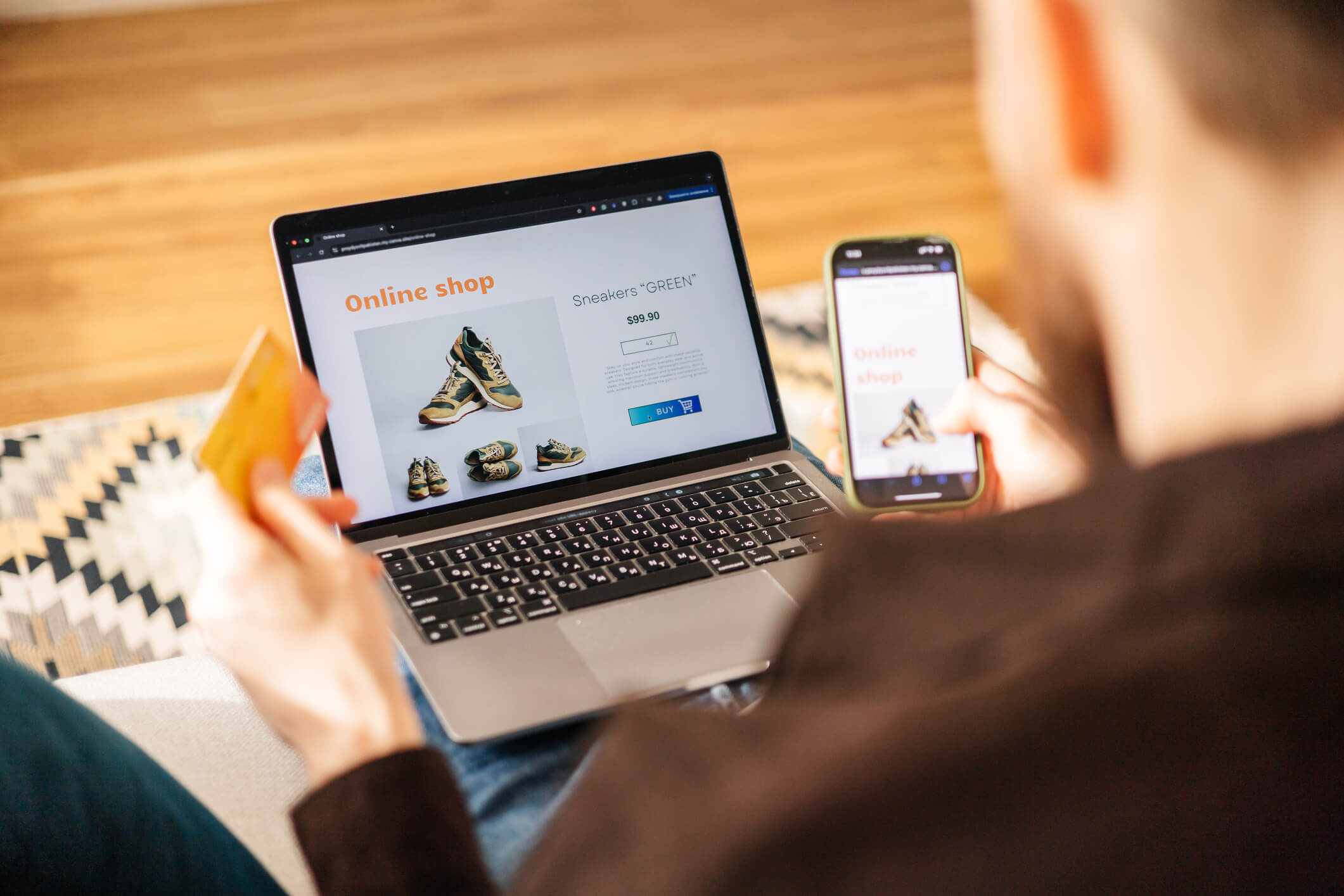
A growing number of users today make purchases directly from their smartphones. In fact, more than half of all online shopping traffic comes from mobile devices. If your WordPress e-commerce site isn’t fully optimized for mobile, you’re likely missing out on a significant share of potential revenue.
Mobile users often make quick decisions. If your site loads slowly, has a confusing layout, or requires too many steps to complete a purchase, users will leave before checking out. That’s why mobile optimization isn’t just a design preference—it’s a business priority.

Key Steps for Optimizing WordPress E-commerce Site
1. Choose a Responsive WordPress Theme
Start with a responsive WordPress theme that automatically adjusts to different screen sizes. Most modern themes offer this by default, but it’s worth testing your site on various devices to make sure everything looks and works as intended.
If you’re not sure how to choose the right one, read our guide: How to Find the Ideal WordPress Theme for Your Business
2. Optimize Page Speed
Mobile users expect fast loading times. Compress images, use caching plug-ins like WP Super Cache, and consider a content delivery network (CDN) to speed up your site globally. Tools like Google PageSpeed Insights or GTmetrix can help you identify performance issues.
3. Simplify Navigation
On smaller screens, clarity is key. Make your menus clean and intuitive. Use icons, collapsible menus (hamburgers), and a visible search bar to help users quickly find what they need.
4. Streamline the Checkout Process
Reduce friction in your checkout flow. Limit the number of fields, offer guest checkout, and enable digital wallets like Apple Pay or Google Pay. A long or complicated checkout process can lead to abandoned carts.
5. Use Mobile-Friendly Plug-ins
Choose e-commerce plug-ins that are optimized for mobile devices—such as WooCommerce, which works seamlessly across devices.
6. Prioritize Mobile UX
Buttons should be large enough to tap easily. Fonts must be readable without zooming in. Avoid pop-ups that take over the screen or make it difficult to navigate. Every element should serve a purpose and make the experience smoother for mobile users.
7. Test Your Site Regularly
Use tools like Google’s Mobile-Friendly Test or simply test manually on various devices. What works on an iPhone may not behave the same on an Android tablet.

The Impact of a Smooth Mobile Experience
Users who shop via smartphones often make impulsive buying decisions. A smooth, clear interface with quick access to products and an easy checkout path increases the chance of conversion.
Even a small delay or a poorly placed button can cost you a sale. That’s why a well-optimized mobile e-shop is more than just a design consideration—it’s directly connected to your bottom line.
Want to explore how WordPress supports e-commerce? You might enjoy this article: WooCommerce – The Power Behind WordPress Shops
Optimizing WordPress e-commerce site for mobile devices isn’t just smart—it’s essential. As mobile commerce continues to grow, businesses that invest in seamless mobile experiences will see stronger engagement, more completed purchases, and greater customer loyalty.
If you need help optimizing your site or want to improve the mobile experience for your customers, the 24WP.net team is here to help.